ASP.NET MVC (Model-View-Controller) is a popular web application framework developed by Microsoft. It provides a powerful and structured way to build dynamic web applications, making it easier to separate concerns, manage complexity, and maintain code.
Understanding the MVC Pattern
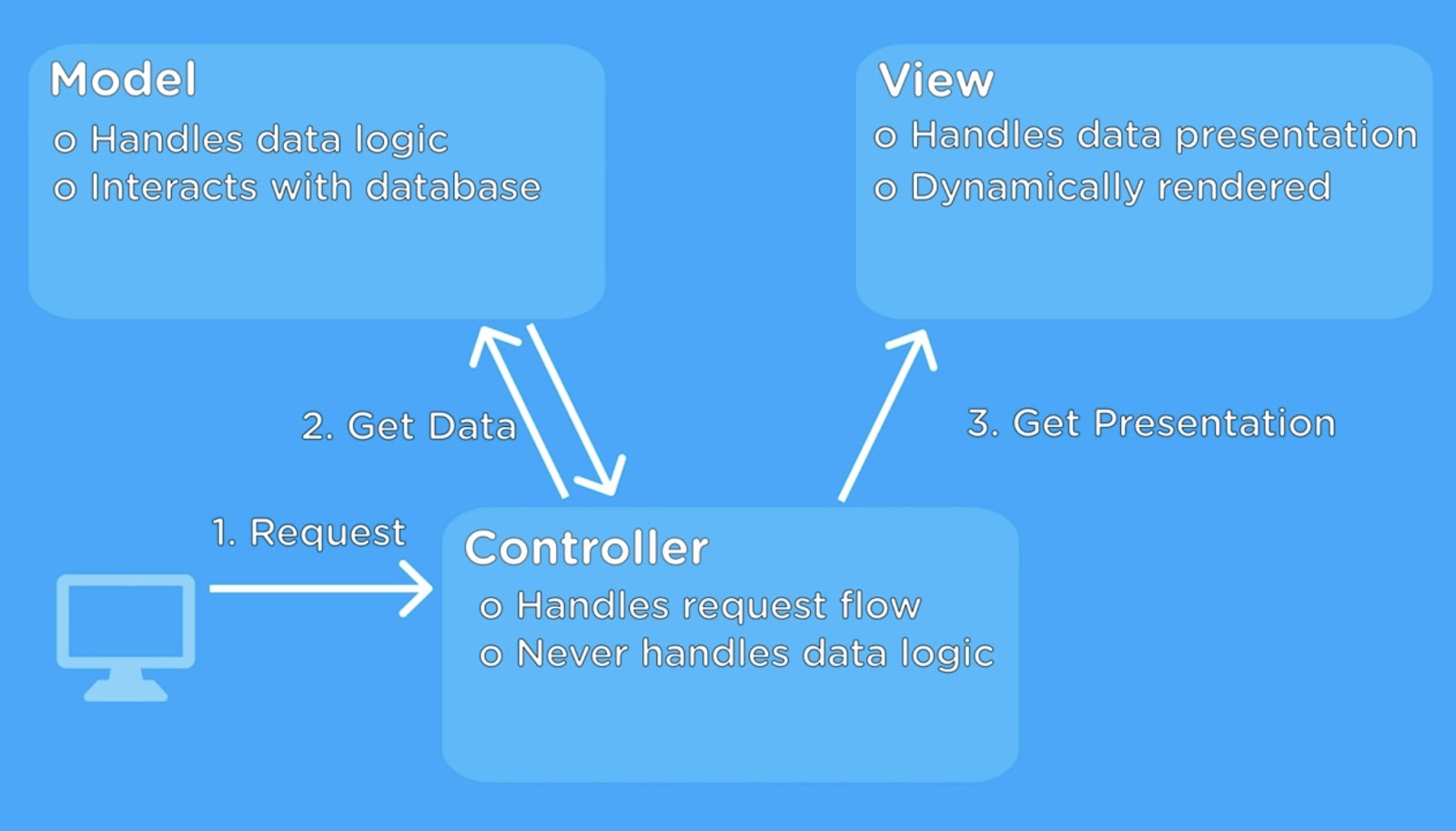
At its core, ASP.NET MVC follows the MVC architectural pattern. This pattern divides an application into three interconnected components:
- Model: This represents the application’s data and business logic. In ASP.NET MVC, models are responsible for retrieving and storing data, as well as enforcing the business rules of the application. This separation of concerns ensures that the data layer is decoupled from the user interface;
- View: The view is responsible for presenting data to the user. It defines the layout and structure of the user interface. In ASP.NET MVC, views are typically created using HTML and Razor syntax, making it easy to generate dynamic content;
- Controller: Controllers act as intermediaries between the model and the view. They handle user requests, process input, and determine which view to render. Controllers are responsible for controlling the flow of the application and updating the model as needed.
Advantages of ASP.NET MVC
There are several advantages to using ASP.NET MVC for web development:
- Separation of Concerns: ASP.NET MVC enforces a clear separation of concerns, making it easier to maintain and extend your application. Developers can work on individual components (models, views, controllers) without affecting the others;
- Testability: Because of the separation of concerns, it’s easier to write unit tests for each component of your application. This ensures better code quality and reliability;
- Customization: ASP.NET MVC allows for extensive customization. You have full control over the HTML markup and can integrate third-party libraries and tools as needed;
- SEO-Friendly: ASP.NET MVC applications are inherently SEO-friendly. You can easily optimize URLs, add metadata, and implement SEO best practices to improve your website’s search engine rankings;
- Community and Support: ASP.NET MVC has a large and active community, which means you can find plenty of resources, tutorials, and third-party extensions to enhance your development experience.
Getting Started with ASP.NET MVC
To get started with ASP.NET MVC, you’ll need to install Visual Studio (or use Visual Studio Code) and create a new ASP.NET MVC project. From there, you can start building your application by defining models, creating views, and implementing controllers to handle user interactions.
ASP.NET MVC is a powerful framework for building web applications that prioritize separation of concerns, testability, and customization. Whether you’re developing a small website or a complex web application, ASP.NET MVC provides the tools and structure needed to create robust and maintainable solutions. This post has provided a high-level overview of ASP.NET MVC. In future articles, we’ll dive deeper into each component and explore advanced topics in ASP.NET MVC development.
Key Concepts in ASP.NET MVC
1. Routing
Routing is a fundamental concept in ASP.NET MVC. It determines how URLs are mapped to controllers and actions. The routing engine matches incoming URLs to route patterns defined in your application’s route configuration. This allows for clean and user-friendly URLs, which are also essential for SEO.
2. Data Validation
Data validation is crucial in web applications to ensure that user input is safe and valid. ASP.NET MVC provides built-in validation mechanisms using data annotations and ModelState. You can easily define validation rules for your models and display error messages to users when input doesn’t meet these rules.
3. Authentication and Authorization
Security is a top priority in web development. ASP.NET MVC offers robust authentication and authorization mechanisms. You can integrate authentication providers like OAuth, implement custom authentication logic, and control user access to various parts of your application based on roles and permissions.
4. Partial Views and Layouts
To maintain a consistent look and feel across your application, ASP.NET MVC uses partial views and layouts. Partial views allow you to encapsulate reusable UI components, while layouts define the overall structure of your pages. This modular approach simplifies code maintenance and design updates.
5. Bundling and Minification
Optimizing your web application for performance is crucial. ASP.NET MVC includes bundling and minification features that help reduce the size of CSS and JavaScript files sent to the client. This results in faster page load times, which is not only important for user experience but also for SEO rankings.
SEO Best Practices in ASP.NET MVC
Now, let’s delve deeper into how you can optimize your ASP.NET MVC application for search engines:
- As mentioned earlier, ASP.NET MVC allows you to create clean and SEO-friendly URLs. You can achieve this by configuring custom routes and using meaningful keywords in your URLs. For example, instead of `/product/details/123`, you can have `/products/awesome-product`;
- Each page of your website should have unique and descriptive metadata. ASP.NET MVC makes it easy to set title tags, meta descriptions, and other metadata for every view. This information helps search engines understand the content and relevance of your pages;
- Mobile-friendliness is a significant factor in SEO rankings. Ensure that your ASP.NET MVC application is responsive and provides a seamless user experience across various devices and screen sizes. Google rewards mobile-friendly websites with better search rankings;
- Page loading speed is crucial for SEO. ASP.NET MVC’s bundling and minification features, along with proper caching strategies, can significantly improve your website’s loading times. Fast-loading pages not only improve SEO but also keep users engaged;
- Create an XML sitemap for your ASP.NET MVC website and submit it to search engines like Google. This helps search engines discover and index your pages more efficiently. ASP.NET MVC allows you to generate XML sitemaps dynamically based on your website’s content.
Advanced ASP.NET MVC Techniques
- Dependency Injection
Dependency Injection (DI) is a design pattern that enhances the maintainability and testability of your code. ASP.NET MVC supports DI, allowing you to inject dependencies into controllers, services, and other components. Popular DI containers like Autofac and Ninject are compatible with ASP.NET MVC.
- Web API Integration
If you need to build RESTful APIs alongside your web application, ASP.NET MVC can seamlessly integrate with ASP.NET Web API. This combination enables you to create a unified solution that serves both web pages and API endpoints.
- Real-time Communication
For real-time features like chat, notifications, or live updates, you can leverage technologies like SignalR with ASP.NET MVC. SignalR allows bidirectional communication between clients and the server in real-time, enhancing user engagement.
- Internationalization and Localization
If your application targets a global audience, ASP.NET MVC provides robust support for internationalization and localization. You can easily create multilingual websites by managing resource files and culture-specific content.
- SEO Auditing Tools
To ensure your ASP.NET MVC application adheres to SEO best practices, consider using SEO auditing tools like Google PageSpeed Insights and Google Search Console. These tools provide valuable insights and recommendations for improving your website’s SEO performance.
Conclusion
In this comprehensive guide, we’ve explored the key concepts, best practices, and advanced techniques of ASP.NET MVC development. From understanding the MVC pattern to implementing SEO strategies and advanced features, ASP.NET MVC offers a versatile platform for building powerful and SEO-friendly web applications.
Remember that staying up-to-date with the latest developments in ASP.NET MVC and SEO trends is essential for maintaining and improving your web application’s performance and visibility in search engine results. By following the guidelines outlined in this post, you’re well on your way to creating successful and highly-ranked ASP.NET MVC applications.