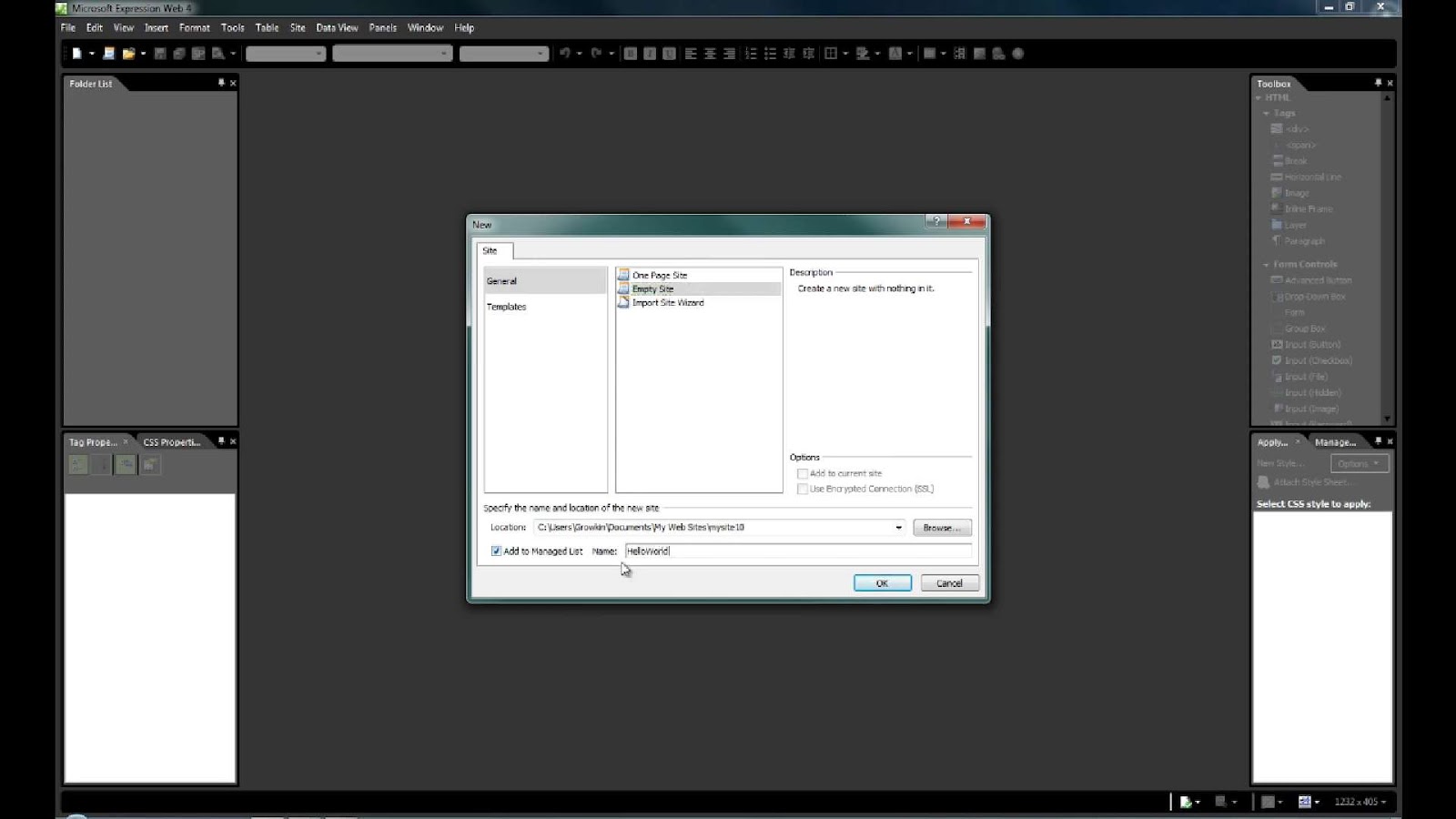
Expression Web, originally crafted by Microsoft, stands as a robust instrument meticulously crafted to serve as the primary solution for crafting, envisioning, and overseeing web pages and entire websites. Armed with a rich tapestry of advanced capabilities and an intuitively navigable interface, it once occupied a pivotal role in the vibrant arena of web design and development at the zenith of its influence. In the forthcoming discourse, we shall embark on an exploration of the multifaceted dimensions inherent to Expression Web, its diverse array of capabilities, its ascent to prominence, its eventual departure from the stage, and the indelible mark it left upon the ever-evolving landscape of web development tools.
Evolution of Web Design Tools: From Expression Web to Modern Solutions
In the ever-evolving world of web design, the journey from simple, code-heavy website creation to sophisticated, user-friendly design tools has been nothing short of remarkable. A pivotal moment in this evolution occurred when Microsoft recognized the growing demand for user-friendly web design tools. In 2006, they unveiled Expression Web, a significant addition to their Expression Studio suite. This suite was a comprehensive arsenal of tools meticulously crafted to cater to various facets of digital content creation, including graphics, design, and web development. Expression Web, in particular, was designed to revolutionize the way websites were built, surpassing its predecessor, Microsoft FrontPage, which had been a popular web design and management tool during the late 1990s and early 2000s.
Exploring Key Features
Expression Web brought a breath of fresh air to the web design landscape, boasting a set of features that empowered designers and developers alike. These core features transformed web design into a more accessible and efficient process:
- HTML, CSS, and JavaScript Support: It was firmly rooted in standard web technologies like HTML, CSS, and JavaScript. This solid foundation ensured that websites created with this tool adhered to widely accepted web standards. This support was instrumental in crafting websites that performed seamlessly across various browsers and devices;
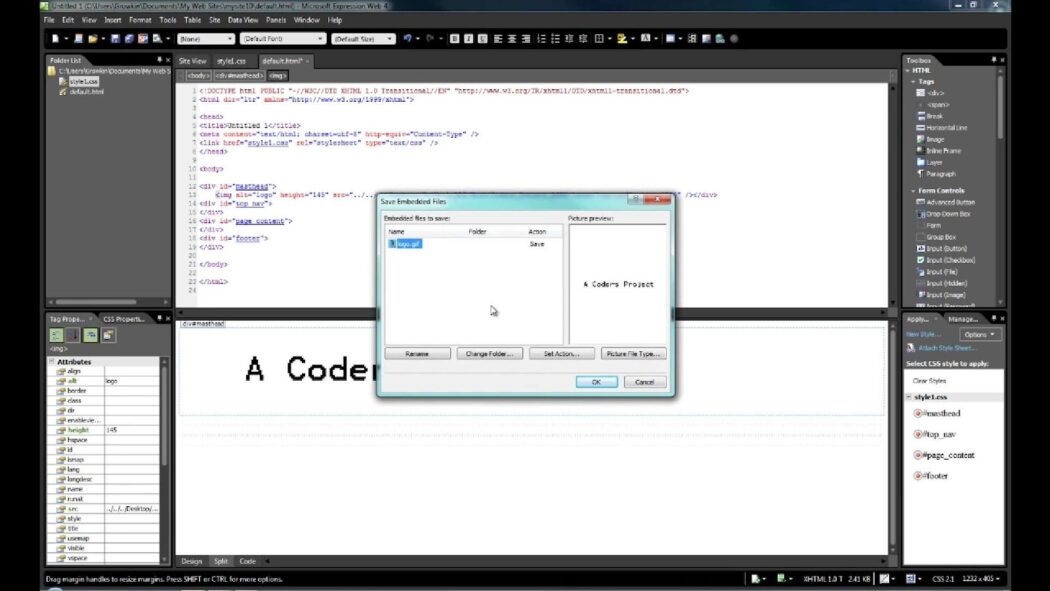
- WYSIWYG Editor: A standout feature that resonated with both seasoned designers and newcomers was the “What You See Is What You Get” (WYSIWYG) editor. This groundbreaking tool allowed users to design websites visually, eliminating the need for extensive coding knowledge. It transformed the website creation process into an intuitive and creative endeavor;
- SuperPreview: It introduced the concept of “SuperPreview,” a feature that was nothing short of a game-changer. With SuperPreview, users could preview their website’s appearance across multiple browsers, ensuring impeccable cross-browser compatibility. This functionality became indispensable in a world where diverse browser preferences prevailed;
- Dynamic Web Templates: Streamlining web design further, Expression Web introduced dynamic web templates. These templates were reusable webpage layouts that maintained a consistent design throughout the entire website. Modifying the template automatically updated all linked pages, ensuring visual harmony and saving considerable time;
- Integration with the Microsoft Ecosystem: As a Microsoft product, Expression Web seamlessly integrated with other software in the Microsoft ecosystem. This included robust integration with Visual Studio, a powerful development environment, and Silverlight, a platform for building rich internet applications. This synergy offered web designers a cohesive environment for their projects, enhancing productivity and creativity.
Evolution and Updates: Nurturing Expression Web’s Growth
Expression Web, a dynamic player in the realm of web development tools, has undergone a remarkable journey of evolution and continual updates, staying in sync with the ever-shifting landscape of web design and coding practices. Microsoft, the powerhouse behind this software, embarked on a quest to make web development smoother and more sophisticated, giving birth to four significant versions, with Expression Web 4 as the zenith, ushering in 2010.
Journey Through Expression Web’s Iterations:
- Expression Web 1 (2006): The maiden voyage of Expression Web marked a departure from the past. It delved into uncharted waters with the mission of enhancing the user experience and simplifying the art of web development. The software laid the foundation for the subsequent versions by establishing a commitment to modern web standards;
- Expression Web 2 (2008): The second iteration was all about fine-tuning and refining. It brought in incremental improvements, reinforcing the software’s reputation as a platform for crafting code-centric, standards-compliant websites. Expression Web 2 was a pivotal step towards user empowerment;
- Expression Web 3 (2009): As the third chapter unfolded, it was clear that Microsoft was intent on staying ahead of the curve. This version introduced advanced CSS support and improved PHP compatibility, catering to the growing diversity of web development needs;
- Expression Web 4 (2010): The grand finale came with Expression Web 4, a tour de force in the web development arena. This version not only further honed the user experience but also ushered in HTML5 and CSS3 capabilities. Expression Web 4 was the culmination of a relentless pursuit of excellence.
What Sets Expression Web Apart:
- Code Purity and Efficiency: Expression Web stood out by prioritizing code purity and efficiency. Its robust code editor allowed developers to craft clean, well-structured code, which translated into faster-loading and more reliable websites;
- Standards Compliance: Unlike its predecessor, FrontPage, Expression Web was committed to adhering to web standards. This commitment ensured that websites created with Expression Web were not only visually appealing but also compatible with a wide array of web browsers;
- Incorporation of Modern Web Standards: With each iteration, Expression Web seamlessly integrated the latest web standards. HTML5 and CSS3 support in Expression Web 4, for instance, empowered developers to embrace cutting-edge web technologies;
- Streamlined Workflow: Expression Web’s intuitive interface and features like live preview, integrated FTP publishing, and dynamic web templates simplified the web development process, allowing designers to focus on creativity rather than technical hurdles.
Recommendations for Expression Web Users:
For those venturing into the world of Expression Web or seeking to make the most of this powerful tool, consider the following recommendations:
- Stay Updated: Always use the latest version of Expression Web to take advantage of the newest features and standards;
- Learn Code Proficiency: Familiarize yourself with HTML and CSS coding to harness the full potential of Expression Web’s code-centric approach;
- Explore Templates: Utilize dynamic web templates to maintain consistency across your website and save time during updates;
- Regular Testing: Test your websites across various browsers to ensure compatibility and responsiveness;
- Community Engagement: Join web development forums and communities to share knowledge, seek solutions, and stay updated on best practices.
Discontinuation and Legacy
In 2012, Microsoft made a surprising decision to discontinue the Expression suite, which included Expression Web. Despite the suite’s cutting-edge features and adherence to modern web standards, mainstream support for it ceased in 2015, followed by extended support until 2020. This marked the end of an era for a software suite that played a crucial role in the evolution of web design and development.
Legacy Impact:
While Expression Web is no longer in active development or officially supported, its legacy continues to influence the web design community. It served as a bridge between the outdated designs of Microsoft FrontPage and the contemporary, standards-driven web development practices we embrace today. Expression Web remains etched in the memories of many web designers and developers who fondly recall its advanced capabilities and user-friendly interface.

What Made Expression Web Special:
Expression Web was celebrated for several reasons, contributing to its lasting impact:
- Advanced Features: Expression Web introduced a range of advanced features, such as robust CSS tools, a split-screen view for WYSIWYG editing, and seamless integration with Microsoft SharePoint, making it a go-to choice for professional web designers;
- Compliance with Modern Standards: It championed web standards compliance, enabling developers to create websites that were not only visually appealing but also accessible and responsive across different devices and browsers;
- Ease of Use: The software was renowned for its user-friendliness, even for those new to web development. Its intuitive interface allowed users to create and manage websites with ease;
- Smooth Transition: Expression Web made it seamless for developers to transition from older Microsoft tools like FrontPage, offering a modern alternative that embraced current best practices.
Alternative Tools and the Current Web Design Landscape
In the wake of Expression Web’s discontinuation, web designers and developers sought alternative solutions to keep up with the ever-evolving web design landscape. Here are some of the key developments:
Emergence of Alternative Tools:
- Adobe Dreamweaver: Adobe Dreamweaver stepped in as a powerful alternative, offering an array of features for both novice and experienced web designers. Its robust code editor, responsive design capabilities, and integration with Adobe’s creative suite make it a top choice;
- WordPress: WordPress, initially a blogging platform, has evolved into a versatile content management system (CMS). It now powers a significant portion of the internet, thanks to its extensive library of themes, plugins, and ease of use;
- Wix: Wix, a user-friendly website builder, has gained traction among small businesses and individuals. It offers a drag-and-drop interface, pre-designed templates, and a host of features for creating stunning websites without coding.
Conclusion
Expression Web holds a special place in the annals of web development tools. While its time was relatively brief, it marked a pivotal shift in the world of web design. Today’s tools owe a lot to the pioneering features and functions that Expression Web introduced. Its commitment to standards, combined with a user-friendly approach, will forever be appreciated by those who had the privilege of working with it.